ПАМЯТКА (для учащихся)
Быстрый доступ:
[RGB цвет] [Символы] [Параграф] [Изображение] [Гиперссылка] [Списки] [Таблицы] [Map] [Радиокнопки] [Текстовая область]
[RGB цвет] [Символы] [Параграф] [Изображение] [Гиперссылка] [Списки] [Таблицы] [Map] [Радиокнопки] [Текстовая область]
<BR> - это "Enter", как в Word'e
&nbsр - это "пробел"
<HR> - это горизонтальная линия
Размеры шрифтов:
H1 |
H2 |
H3 |
H4 |
H5 |
H6 |
Выделение текста:
<B> Жирный </B>
<U> Подчеркнутый </U>
<I> Курсив </I>
Выделение текста RGB-цветом:
Для этого перед числами нужно поставить знак "#". Например: <font color = "#00 00 FF">это синий текст</font>
Каждый цвет кодируется двумя цифрами ( 00...99 ) или буквами ( A...F ).
Например "#FF FF FF" - это белый цвет, а "#00 00 00" - это черный цвет.
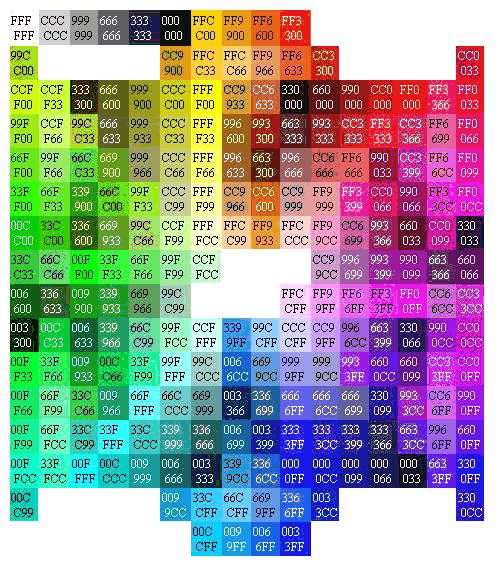
Вот основной спектр цветов используемый в HTML:

Символы:
где:
Dec - это десятичная система счисления
Hx - это шестнадцатеричная система счисления
Oct - это восьмеричная система счисления
Html - это программирование в сети интернет
Char - это конечный результат, который выводится на монитор
Обзац ( Параграф ) :
<p align="left / center / right / bottom / middle / top">здесь должен быть текст</p>
где:
Left - влево
Right - вправо
Center - по центру
Bottom - низ
Middle - середина
top - верх
Вставка изображения:
<img src="C:\Мои документы\kartinka.gif">
Масшабирование изображения:
Width - длина
Height - ширина
Например: <img width="200" height="100" src="C:\Мои документы\kartinka.gif">
Альтернативный текст:
Например: <img src="C:\Мои документы\kartinka.gif" alt="здесь альтернативный текст">
Гиперссылка:
<a href="http://www.rambler.ru">перейти на Рамблер</a> Пример: перейти на Рамблер
Списки:
| 1) нумерованный <OL> <LI>пункт A <LI>пункт B <LI>пункт C </OL> |
Пример:
|
| 2) маркированный где: square - квадрат disc - диск circle - окружность <UL TYPE="square / disc / circle"> <LI>пункт A <LI>пункт B <LI>пункт C </UL> |
Пример:
|
Таблица:
где: border - это размер границы
<table border="1">
<tr> { <= это начало строки }
<td> это ячейка 1 </td>
<td> это ячейка 2 </td>
<td> это ячейка 3 </td>
</tr> { <= это конец строки }
</table>
Пример:
| это ячейка 1 | это ячейка 2 | это ячейка 3 |
Навигация на странице:
<img src="C:\Мои Документы\image.gif" usemap="#zakat">
...
{куча текста и всякого барохла}
...
<map name="zakat">
<area href="C:\Мои Документы\zakat.gif" shape="circle" coords="x, y, R"> { <= круг, с координатами X, Y и радиусом R}
</map>
Радиокнопки:
| № | Код | Пример |
| 1) | <form> <input type="radio" name="pynkt" value="A">Пункт A <input type="radio" name="pynkt" value="B">Пункт B </form> |
|
| 2) | <form> Пункт А <input type="checkbox" name="pynkt A"> Пунтк В <input type="checkbox" name="pynkt B"> </form> |
|
| 3) | <form>Месяц: <select name="Month"> <option value=1> Январь <option value=2> Февраль <option value=3> Март <option value=4> Апрель </select> </form> |
|
| 4) | <form> <input name="first" value=Текст> <input type="submit" value=Кнопка> </form> |
Текстовая область:
где:
rows - это число строк
cols - это число столбцов
<textarea name="text obl" rows="4" cols="30">
</textarea>
Пример:



